วิธีการแบ่งจอภาพเป็นส่วน ๆ
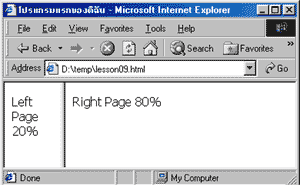
เราสามารถแบ่งพื้นที่ของจอภาพเป็นส่วน ๆ เช่น ทางซ้ายมืออาจเป็นเมนู ทางขวามืออาจเป็นข้อมูลที่แสดงรายละเอียดต่างๆ การแบ่งจอภาพ สามารถแบ่งได้ทั้งในแนวนอน และแนวตั้ง หรือจะผสมทั้งแนวนอนและแนวตั้งก็ได้ การแบ่งจอภาพเป็นส่วน ๆ จะมีการสร้างเอกสาร HTML หลายไฟล์ โดยเริ่มจากไฟล์หลัก อาจใช้ชื่อเป็น index.html จากนั้นจะมีการกำหนดให้แต่ละส่วนของการแบ่งจอภาพเป็นชื่อไฟล์ เช่น left.html (ไฟล์ทางซ้ายมือ) และ right.html (ไฟล์ทางขวามือ) ดูตัวอย่างประกอบได้จากด้านล่างนี้
ตัวอย่างการแบ่งจอภาพเป็นส่วน ๆ <HTML> <TITLE> โปรแกรมแรกของดิฉัน </TITLE> <frameset cols = "20%,*"> </HTML> หมายเหตุ :- ตัวหนังสือสีแดง คือคำสั่งในภาษา HTML |

รายละเอียดความหมายของแต่ละคำสั่ง
- <frameset cols = "20%,*">
ความหมาย : - คำสั่งเริ่มต้นของคำสั่ง Frameset การแบ่งด้วยคำสั่งนี้จะแบ่งในแนว Column เราสามารถเปลี่ยนการแบ่งจอภาพในลักษณะของแนวนอน หรือ Row ได้ โดยใช้คำสั่ง Rows ="25%,75%" (กำหนดขนาดเท่าใดก็ได้) - <frame src "left.html">
ความหมาย : - คำสั่งในการกำหนดชื่อไฟล์ที่ถูกแบ่งในลำดับที่ 1 คือ 20% - <frame src "right.html">
ความหมาย : - คำสั่งในการกำหนดชื่อไฟล์ที่ถูกแบ่งในลำดับที่ 2 ดอกจันทน์ " * " คือคำสั่งในการกำหนดส่วนที่เหลือ นั่นคือ 80% - </frameset>
ความหมาย : - คำสั่งปิดของคำสั่ง frameset
ตัวอย่างการสั่งกดเมนู ด้านซ้ายมือ แต่แสดง web page หน้าขวามือ
- ให้เพิ่มคำสั่งเมนู ด้านซ้าย ดังนี้ <frame src "left.html" name = 'show'>
- สำหรับเมนูที่สร้างขึ้น (ทางซ้าย) เวลาสร้างลิงค์ให้เพิ่มคำสั่งดังนี้ <a href="/page01.html" mce_href="/page01.html" name = 'show'>